Conversion: 5 Web Design Must Haves
 Recently, we’ve published three blogs that discuss the Orlando web design must haves. The first blog was about getting found online, the second blog was about design and usability, and the third blog was about content. In today’s blog, we are going to help you with the final Orlando web design must haves so that you can convert your visitors into leads. After all, you don’t want visitors leaving without providing some information or else you will lose the opportunity to nurture them until they are ready to buy. Here are some must-haves for increasing your website conversions.
Recently, we’ve published three blogs that discuss the Orlando web design must haves. The first blog was about getting found online, the second blog was about design and usability, and the third blog was about content. In today’s blog, we are going to help you with the final Orlando web design must haves so that you can convert your visitors into leads. After all, you don’t want visitors leaving without providing some information or else you will lose the opportunity to nurture them until they are ready to buy. Here are some must-haves for increasing your website conversions.
Effective Call-to-Action
The effect of a successful Call to Action (CTA) is to drive a visitor to take a desired action. CTAs are typically kept above the fold or in clear sight on a page so visitors know where to take the next step. CTAs are the key to lead generation but they need to be done right to convert traffic into leads.
- Make them bigger and bolder than most other elements on the page, but don’t overdo it.
- Consider colors of the CTA, whether it is a link, button or image. Make them look so good people will want to click on them.
- Offer CTAs that provide value, like guides, whitepapers, estimates, etc. “Contact Us” is the worst form of a CTA. Don’t rely on that as your only option for conversion.
- Make the CTA look clickable. You can do this by making a button or adding a hover effect to an element.
- Less is more. Keep it simple and clear what is being offered.
- Test when possible. Try testing different colors (e.g. red verses green buttons), language, and placement to see which CTAs get more clicks and drive more leads (refer to the “Messaging” section above for A/B testing tools).
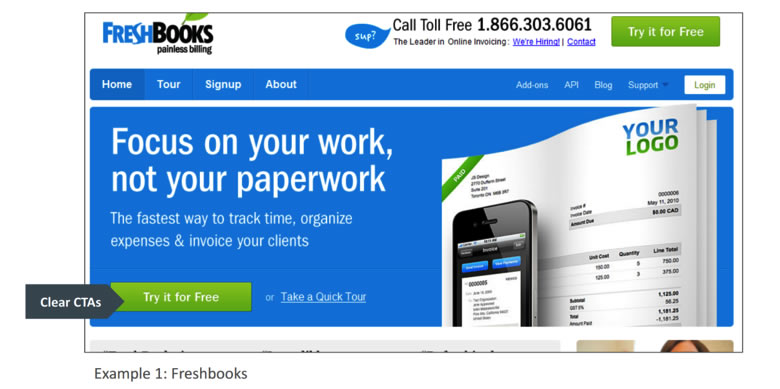
Here is a good examples of a call-to-action:

CTA Positioning
So you have Call-to-Actions, but how will people find them? You want to think about where you will be placing your CTAs. You don’t want to dump CTAs everywhere. That will give people too many options or not the right options at the right time. Consider this:
- Segment your top-of-the-funnel and middle-of-the-funnel offers. Place top-of-funnel type offers (whitepapers, downloads) on top-level pages. Add middle-of-funnel offers (request a quote, trial, pricing) as the prospect is digging deeper and learning more about your offering.
- Place CTAs both above and below the fold. Placing CTAs above the fold is important because that area of a page gets the most views. However, there are still other areas of a page to promote your CTAs. Add some at the bottom of pages and within body content as well.
- Some studies suggest placing CTAs to the right of the page work better but testing this will ultimately determine what’s best for your website.
- Use thank-you pages for additional CTAs. A thank-you page or message is what is seen right after someone completes a web form. Many times there is plenty of real estate to offer more downloads and CTAs. Once a prospect completes a form, don’t stop there. Offer them additional downloads, however if possible, do so without requiring them to complete another form.
- Test, test, test! As indicated in the example above, it’s unclear which version will drive the most conversions. Test different placements to know which one works best for your website.
Landing Pages
Now that you have some awesome CTAs you need to drive those links to landing pages. Landing pages, sometimes called a “Lead Capture Page,” are used to convert visitors into leads by completing a transaction or by collecting contact information from them. Landing pages consist of:
- A headline and (optional) sub-headline
- A brief description of the offer/CTA
- At least one supporting image
- (Optional) supporting elements such as testimonials or security badges
- And most importantly, a form to capture information Landing pages are necessary to implement.
Landing pages direct your visitors to one particular offer without the distractions of everything else on your website. Visitors are on a landing page for one and only purpose: to complete the lead capture form!
What makes an effective landing page?
- Include the elements on the previous page and only what is needed. Keep your pages simple and minimize distractions.
- Never ever use your homepage as a landing page.
- Remove main site navigation from the landing page so visitors can focus on completing the form and not continuing to search your site.
- Make it very clear what the offer is and make it irresistible.
- Absolutely make sure that the content on your landing page matches your call-toaction. If there is a disconnect in your messaging visitors will hit the Back button.
- Reduce friction – don’t make visitors think too much or do too much work (i.e. reading).
- Use the right form and only collect the information you absolutely need (see must-have Forms for more details).
Effective landing pages are what will turn your website into a lead generating machine.
Forms Forms are the key to a landing page. Without them, there is nothing for the visitor to do on that page. Forms come in handy when it’s time for people to sign-up, subscribe to your site or download an offer. You might be wondering how much or how little information you should require with a form. There is no magic answer when it comes to how many fields your form should contain but the best balance would be to collect only the information you really need. The fewer fields you have in a form, the more likely you will receive more conversions. This is because with each new field you add to a form, it creates friction (more work for the visitor) and fewer conversions. A longer form looks like more work and sometimes it will be avoided all together. But on the other hand, the more fields you require, the better quality those leads might be. The best way to determine what works best is to test it.
Recommendations for landing page forms:
- Only ask for the information you need for you or your sales team. Also avoid asking for sensitive information that companies or consumers may not want to disclose.
- Consider the value of the offer. The more valuable an offer may be perceived, the more information you may be able to ask for in return. If it’s a newsletter subscription, only ask for email address (and maybe first name, at most).
- Reduce anxiety – People are more resistant to give up their information these days, especially because of the increase in spam. Add a privacy message (or link to your privacy policy) that indicates their email will not be shared or sold.
- Don’t use the word “SUBMIT” on your form buttons! No one wants to submit anything. Instead, try “download whitepaper,” “Get your free eBook,” or “Join our newsletter.”
- If advertising a downloadable offer as your CTA, fulfill the request instantly. For example, if your form is for a whitepaper download, include a link to download that whitepaper on the very next page (typically called a “thank you” page). Another option is to send an auto-responder email containing a link to the offer but it’s recommended it’s given right away upon form submission so people don’t have to dig in their email for your content.
Newsletters
You should definitely offer a newsletter subscription on your website. Not all CTAs need to be big offers. Newsletters or mailing lists are the perfect way to collect email addresses so you can nurture prospects over time to become leads. Just make sure it’s easy for people to find your subscription form.
There you have it. The five Orlando web design must haves for converting visitors into leads are pretty simple once you follow the steps and tips. And now you can convert visitors too!
Read another blogon this subject.
